فرمت بندی متن در وب سایت با تگ های b و strong در HTML

فرمت بندی متن در وب سایت با HTML:
فرمت بندی متن در وب سایت به کارهایی مانند برجسته کردن متن ، کج کردن متن ، زیر خط دار کردن ، وسط چین کردن و کارهایی از این قبیل است که با کدهای (تگ های) HTML انجام می پذیرد و در این آموزش به برخی از آنها خواهیم پرداخت.
برجسته کردن متن در HTML:
تگ b:
برای متمایز نمودن یک نوشته از سایر کلمات در html، از تگ های خاصی استفاده می شود، مثلا متنی که با برچسب <b> قالب بندی می شود، پررنگ تر از سایر متن های صفحه نوشته می شود و به اصطلاح Bold می شود.
استفاده از این تگ به این صورت است که کلمه یا عباراتی که می خواهیم برجسته شود را بین تگ شروع و پایان <b> و <b/> قرار می دهیم. به صورت زیر:
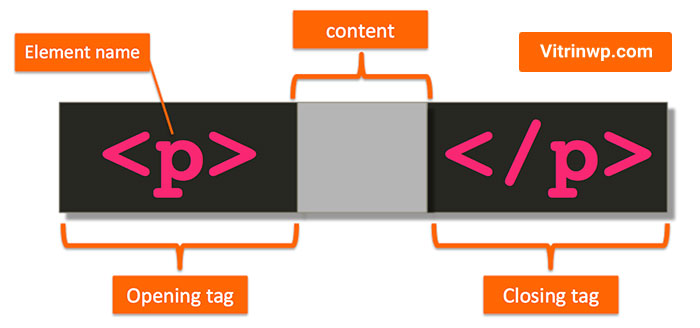
<P> در یک صفحه وب می توان یک <b> متن را برجسته </b> کرد. </p>
نتیجه این متن به این صورت است:
در یک صفحه وب می توان یک متن را برجسته کرد.
تگ strong:
یکی دیگر از برچسب هایی که در نسخه های قدیمی HTML برای برجسته کردن متن استفاده می شد برچسب strong بود. این برچسب همچنان در بسیاری از مرورگرها پشتیبانی می شوند و می توان از آن استفاده کرد.
استفاده از این تگ مانند تگ b است، به این صورت که کلمه یا عباراتی که می خواهیم برجسته شود را بین تگ شروع و پایان <strong> و <strong/> قرار می دهیم. به صورت زیر:
<P> در یک صفحه وب می توان یک <strong> متن را برجسته </strong> کرد. </p>
نتیجه این متن به این صورت است:
در یک صفحه وب می توان یک متن را برجسته کرد.
در آموزشهای بعد به چند مورد دیگر از تگ های فرمت بندی متن خواهیم پرداخت.

Comments