نمایش کدها در مطالب وردپرس با افزونه SyntaxHighlighter

به طور پیش فرض، وردپرس هر کد خام اضافه شده به پست های وبلاگ، صفحات، ویدجت ها، و نظرات را فیلتر می کند.
بسیاری از دوستان سوال پرسیده بودند،
چگونه می توان در بین مطالب وب سایت، کدها را به صورتی زیبا و کادر بندی شده نمایش داد؟
در این مقاله، ما به شما نشان می دهیم که چگونه به راحتی، کدها را در سایت وردپرسی خود نمایش دهید.
افزونه SyntaxHighlighter Evolved به شما این امکان را می دهد که به سادگی و بدون اینکه قالب بندی خود را تغییر داده و یا کدنویسی پیچیده ای انجام دهید، کدهای دلخواه را بین مطالب سایت خود اضافه کنید.
این افزونه برای لیستی از زبان های پشتیبانی شده توسط وردپرس قابل اجراست و توانسته با کاربردی ساده و مفید بسیار محبوب شود.
استفاده از پلاگین:
ابتدا افزونه را نصب و سپس فعال سازی می کنیم .
اکنون فقط کافیست کدهای خود را توسط شرت کدهای تعیین شده مانند
[php]
your code here
[/php]
یا
[css]
your code here
[/css]
، بین نوشته ی پستمان قرار دهیم و بقیه کارها را به افزونه بسپارید.
تمام شد! 😉
توضیحات تکمیلی:
پس از فعال شدن، شما باید قسمت Settings » Syntax Highlighter را ببینید تا تنظیمات پلاگین را پیکربندی کنید.
تنظیمات پیش فرض افزونه برای اکثر وب سایت ها کار می کند. با این حال، شما باید تمام تنظیمات را بررسی کنید و در صورت لزوم تغییر دهید.
بعد از تغییر تنظیمات، حتما دکمه ذخیره تنظیمات را بزنید.
شما لازم نیست که از کاراکترهای HTML یا هر چیز دیگری استفاده کنید، فقط کدهای خود را همانطور که هست بین شرت کدهای پشتیبانی شده قرار دهید و ارسال کنید. این پلاگین بقیه را اداره می کند.
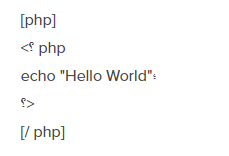
به نمونه کد php زیر توجه کنید:
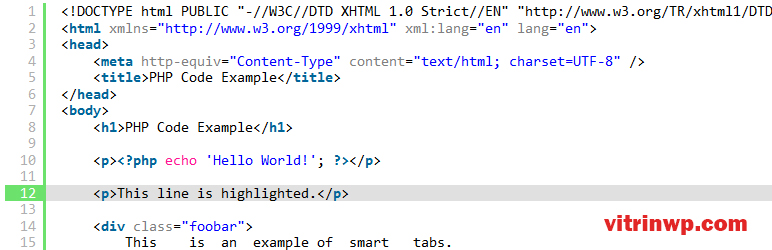
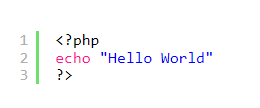
که در پست شما به صورت زیر نمایش می یابد.
این کدهای کوتاه تنوع وسیعی از پارامترها را می پذیرد. برای مشاهده ی جزئیات بیشتر، پایین صفحه ی تنظیمات پلاگین را ببینید.
صفحه دانلود افزونه در مخزن وردپرس:





Comments